データ処理エントリ
データエントリーは、ここまでのベストプラクティスを全て使用することで達成できる、高度な自動化を行う上での重要な考慮事項です。これらのアセットを作成すると、わずかな調整で他のプロジェクトやユースケースにも適用可能になるという利点が得られます。
以下にこのセクションで説明を行う、ベストプラクティスを適用するテストケースの例を示します:
- ブラウザでNopcommerce.comを起動し、検証します。
- 上部メニューパネルでRegisterをクリックします。
- 登録ページで、以下のデータを追加します:
- Gender: Female
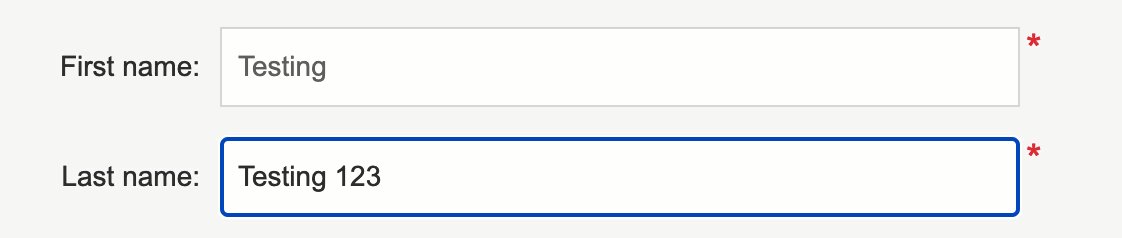
- First name: Testing
- Last name: 123
- Date of birth: 1/1/1990
- Email: testing@email.com
- Password: testing123
- Confirm Password: testing123
- Registerボタンをクリックします。
- 「登録が完了しました」と表示されることを確認します。
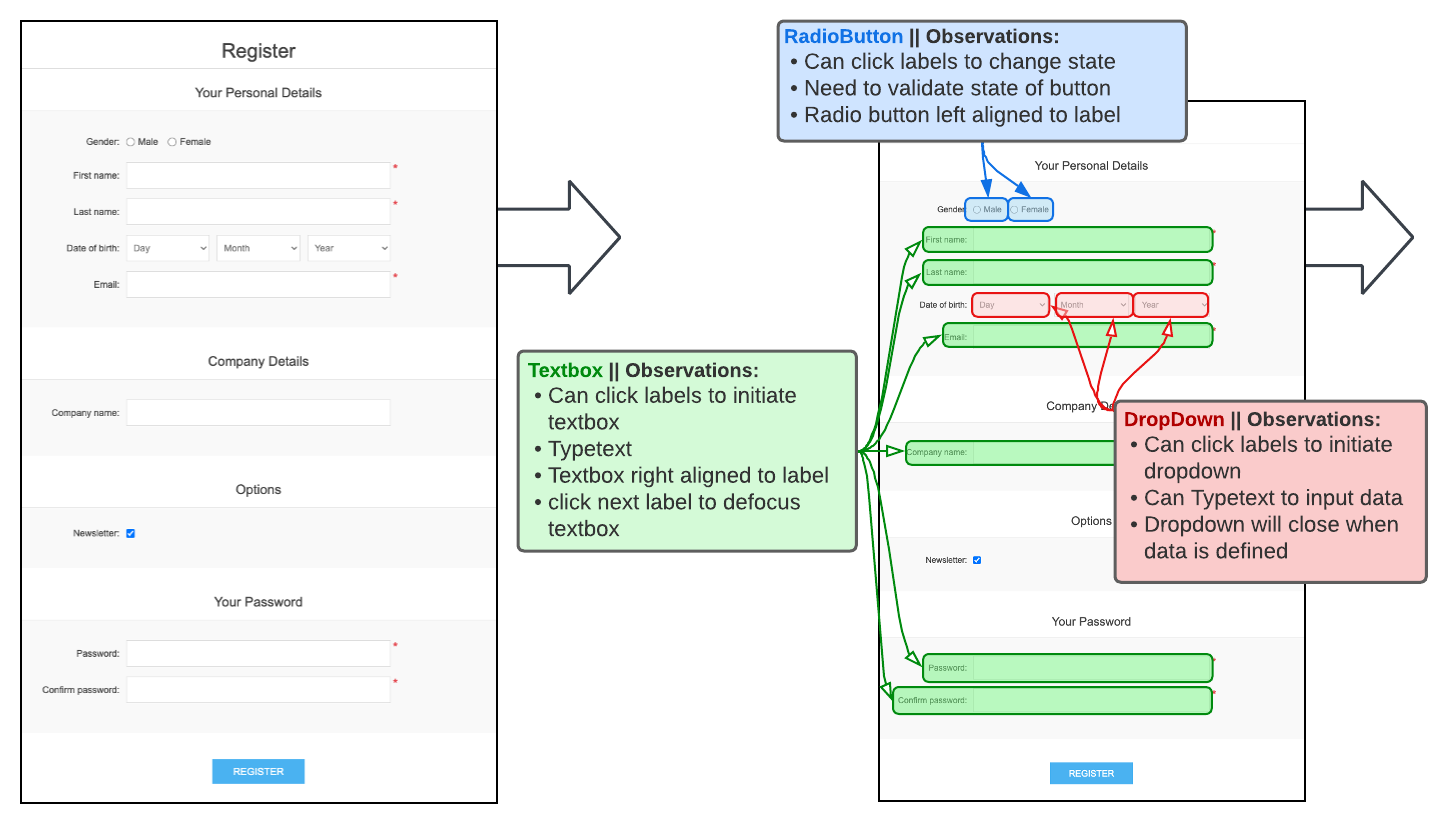
ステップ1:AUTの観察
- ページ上の主要なデータ入力操作を識別します。
- シナリオごとにデータ入力で実行する操作を明らかにします(テキストボックス/ドロップダウン)
- 複雑性の程度を判定します。

to textBox label,input
// ここでユーザーインタラクション
end textBox
to dropDown label,input
// ここでユーザーインタラクション
end dropDown
to radioButton label,input
// ここでユーザーインタラクション
end radioButton
ステップ2:画像かOCRか
スクリーンショットとビデオのとおり、ユーザーインターフェースにはほとんどアイコンがなく、テキストにより構成されています。したがって、主な自動化アプローチはOCRになるでしょう。ただし、ラジオボタンのオン/オフ画像を利用できるかもしれません。またチェックボックスの画像状態もテスト結果判定に有効かもしれません。

ステップ3:モジュラー機能
ベストプラクティスに従って、保守性、再利用性、および拡張性を念頭に置いて、類似機能を処理する3つの機能/ハンドラーを作成することにより、将来の運用でフォームが改修された際にもに迅速に対応できます。
このデータ入力処理上の3種類のインタラクション(テキストボックス、ラジオボタン、ドロップダウン)を制御するためには、OCRが有効であることが明らかとなりました。
ステップ1から確認した内容を反映し、ユーザ操作を行うスクリプトを構築していきます。
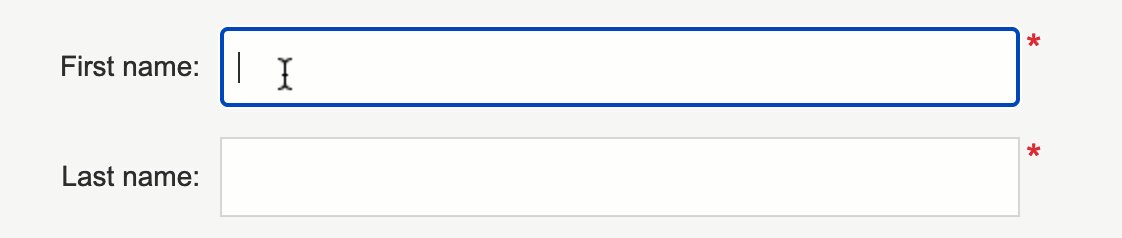
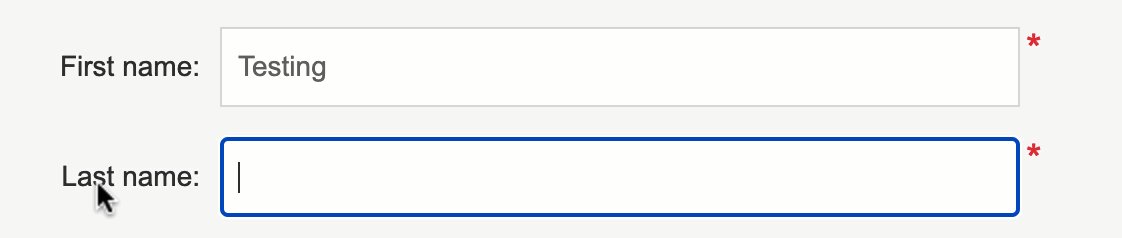
テキストボックスフロー:フィールドラベルを判別し、ラベルをクリックして入力文字列をタイプします:

概要:
- ラベルをクリックするとテキストボックスが起動する
- ラベルをクリックしてからテキストボックスが起動するまでのイメージアクションに対し、画面判定を一時停止する
- 入力文字列をタイプする
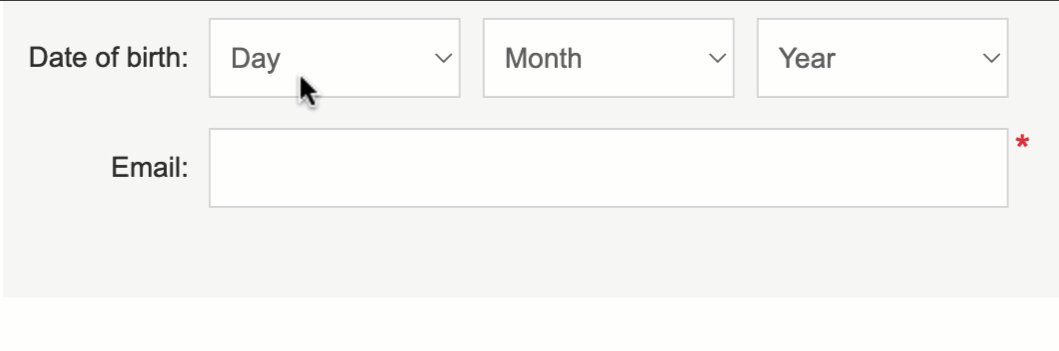
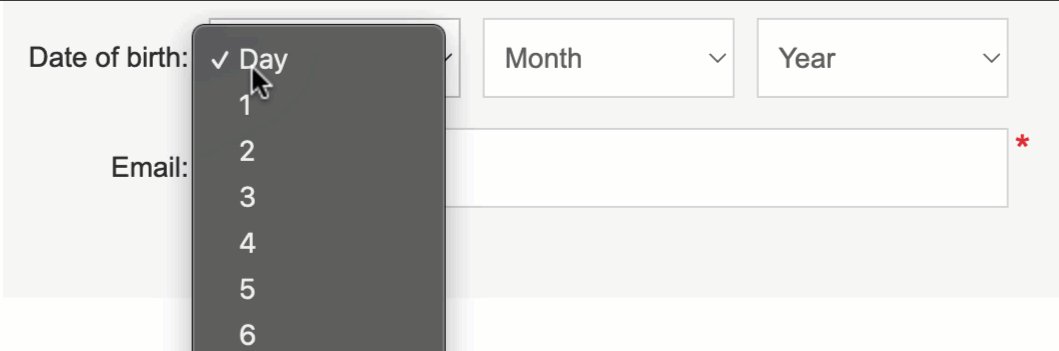
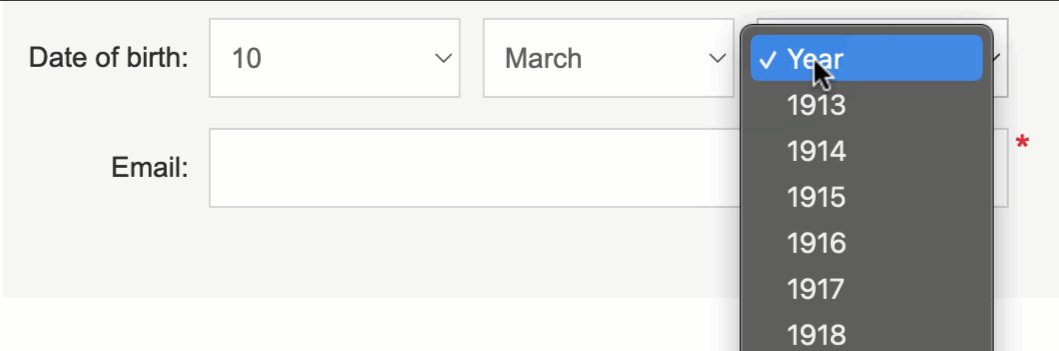
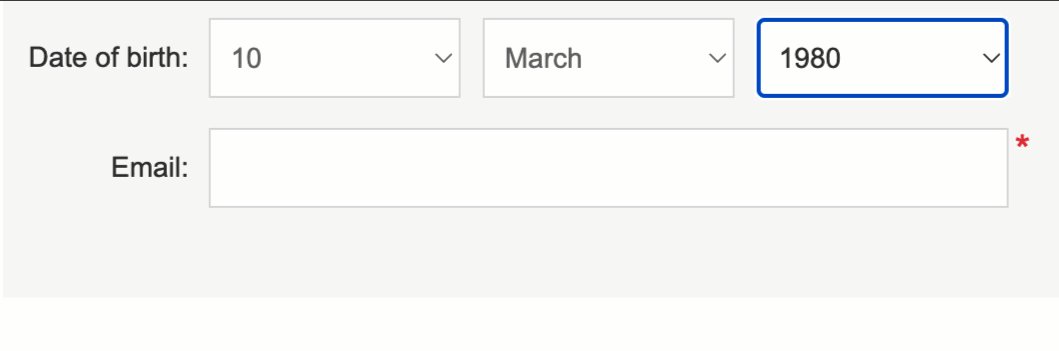
ドロップダウン:
フロー:ドロップダウンラベルを判別し、ラベルをクリックして入力文字列をタイプします:

概要:
- フィールドラベルからはドロップダウンは起動できない
- 表示されている初期値(日/月/年)からドロップダウンを起動する
- ラベルをクリックしてからテキストボックスが起動するまでのイメージアクションに対し、画面判定を一時停止する
- 入力文字列をタイプする
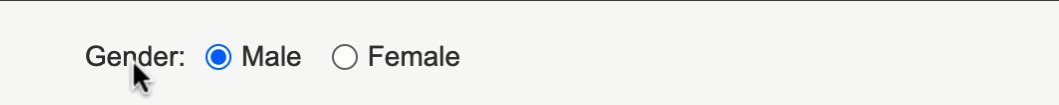
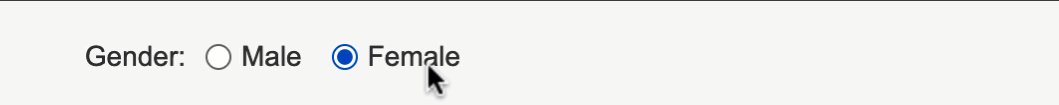
ラジオボタン
フロー:ラジオボタンのカテゴリラベルを判別し、指定の選択肢にチェックを入れます:

概要:
- フィールドラベルからはラジオボタンは起動できない
- 表示されているオプションラベルの値(Male / Female)からドロップダウンを起動する
- ラベルをクリックしてからテキストボックスが起動するまでのイメージアクションに対し、画面判定を一時停止する
- 状態(選択/未選択)の検証
実装: テキストボックスは機能としては比較的シンプルですが、重要な点は、日付選択機能の一部として再利用ができる事です。日付選択のための主要なラベル「生年月日」を指定することにより、データ入力を開始することが出来ます。既存の機能の再利用は、工数を削減するための優れた事例となります。実装は以下のとおりです。ただし、ラジオボタンについては操作結果の検証はしていません。次のセクションでこれをカバーします。
| テキストボックス機能: | 日付選択機能: | ラジオボタン機能: |
|---|---|---|
| | |
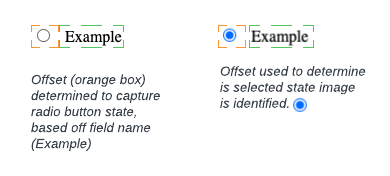
状態の検証 - オフセット
ここまでで構築したラジオボタン機能では、フィールド要素に対応してアクションを行う処理を実装しました。今度はラジオボタンの状態が正しいか(オンまたはオフ/真または偽)を判断してみましょう。これを実現するために、期待された状態のラジオボタンアイコンを探す機能を拡張する必要があります。
検索領域は、検索条件よりオフセットを加算または減算することで動的に決定できます。これはimageRectangleコマンドを使用して行います。例では、フィールドの位置から指定のオフセットの減算を行なっています。
オフセットは、画面上の画像やテキスト等の基準点に応じてテキストを読む事にも使用できます。

| 元のラジオボタン機能: | 更新後のラジオボタン機能: | |
|---|---|---|
|  | |
学習の要約
自動化開発の重要なベストプラクティスは、スクリプトが可能な限りモジュラーで再利用可能であることです。繰り返し発生する機能をグループ化し、パラメータを使用してコードを簡素化することで、スクリプトの保守はより容易になります。
click text:"Female"
click text:"First name"
typetext "Test"
click text:"Last name"
click text:"Date of birth"
typetext "19"&tabkey&"November"&tabkey&"1987"
click text:"Email"
typetext "test@email.com"
click text:"Company name"
typetext "Test Company Name"
click text:"Password"
typetext "Password123"
click text:"Confirm password"
typetext "Password123"
radioButton ("Gender"),("Female")
textBox("First name"),("Test")
textBox("Last name"),("User")
dataPicker ("Date of birth"),("19"),("November"),("1987")
textBox("Email"),("test@email.com")
textBox("Company name"),("Test Company Name")
textBox("Password"),("Password123")
textBox("Confirm password"),("Password123")
to textBox label, input
click center of common.scrollTo(label)
wait 0.5
typetext input
wait 0.5
end textBox
to radioButton label,option,radioButtonOffset:(-20,-2,0,7)
common.scrollTo(label)
put imageRectangle(text:option)+ radioButtonOffset into optionArea
click center of optionArea
log imagefound(0,image:"radioButton/true",searchRectangle:optionArea)
end radioButton
to dataPicker label,day,month,year
common.scrollTo(label)
textBox("Day"),(day)
textBox("Month"),(month)
textBox("Year"),(year)
end dataPicker
to dropDown label, input
click center of common.scrollTo(label)
wait 0.5
typetext input,escapeKey
wait 0.3
end dropDown